iOSアプリでAutoLayoutを試してみる
iOSアプリでラベルを試してみる
の続き
AutoLayoutを試してみる。
【メモ】
プレビュー画面のサイズは、storyboard画面の下の「wAny hAny」ところをクリックするとで変更できます。

AutoLayoutを使う前に
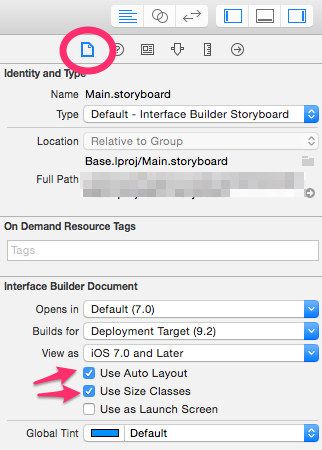
AutoLayoutを使う場合は、storyboardの設定で 「Use Auto Layout」と「Use Size Classes」にチェックを入れておく。
(チェック入れておかないとAutoLayoutが使えないみたい)

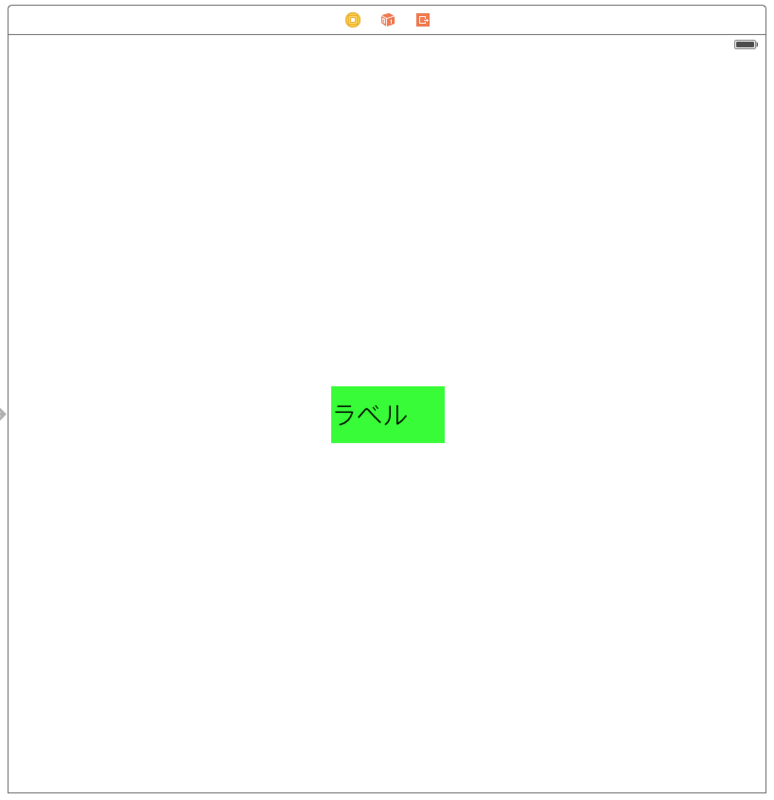
中央に表示する場合
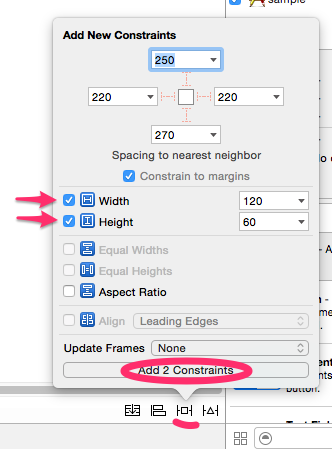
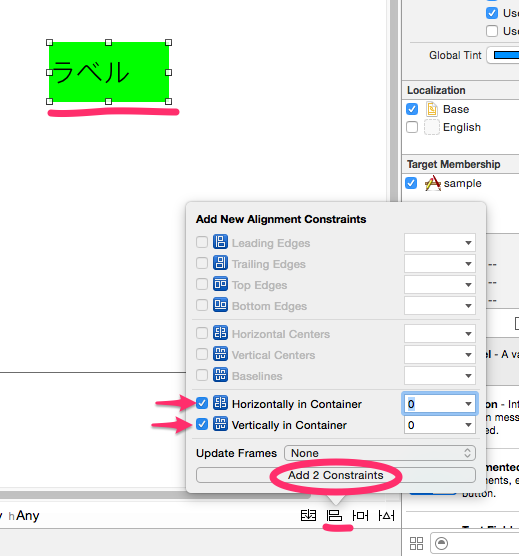
ラベルを選択した後、整列の制約ボタンを押し、水平方向と垂直方向のセンタリングにチェックを入れ、制約を追加する。

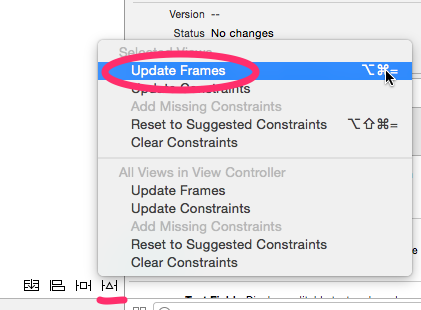
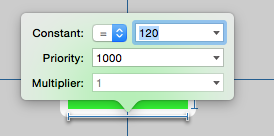
ただ、幅と高さが無くなっている。 幅と高さを設定する場合は、制約として追加しないといけないっぽい。 (よく分かっていない)
storybaordの確認
Main.storybaordには、下記のような感じで制約が追加されているのが確認できる。
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <document ・・・> ・・・ <scenes> <!--View Controller--> <scene ・・・> <objects> <viewController ・・・> ・・・ <view key="view" contentMode="scaleToFill" id="8bC-Xf-vdC"> ・・・ <subviews> <label ・・・ text="ラベル" ・・・ id="E9F-i2-ifb"> <rect key="frame" x="240" y="270" width="120" height="60"/> <color key="backgroundColor" red="0.0" green="1" blue="0.0" alpha="1" colorSpace="calibratedRGB"/> <constraints> <constraint firstAttribute="height" constant="60" id="02Y-Qg-P0P"/> <constraint firstAttribute="width" constant="120" id="LhT-TZ-yTh"/> </constraints> ・・・ </label> </subviews> ・・・ <constraints> <constraint firstItem="E9F-i2-ifb" firstAttribute="centerX" secondItem="8bC-Xf-vdC" secondAttribute="centerX" id="3vf-gX-dfU"/> <constraint firstItem="E9F-i2-ifb" firstAttribute="centerY" secondItem="8bC-Xf-vdC" secondAttribute="centerY" id="V6h-mc-g3q"/> </constraints> </view> </viewController> ・・・ </objects> ・・・ </scene> </scenes> </document>