jQueryでタップ系のイベントを確認してみる
スマホでは、clickのイベントが300ミリ秒ほど遅延するとのことなので、
タップ関連のイベントを確認し、プラグインを試してみる。
確認用のHTML
※mousemoveとtouchmoveはうざいのでコメントアウトしている
<html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,user-scalable=no"> <script src="https://code.jquery.com/jquery-2.2.0.js"></script> <style> #box { margin: 20px; width: 160px; height: 160px; background-color: #ccf; border-radius: 40px; } #log { position: fixed; top: 0; right: 0; padding: 10px; background-color: #eee; } </style> </head> <body> jQueryのイベント確認<br> <div id="box"></div> <div id="log"></div> <script> var events = [ "click", "dblclick", "contextmenu", "mousedown", "mouseup", "mouseover", "mouseenter", "mouseout", "mouseleave", //"mousemove", "touchstart", "touchend", //"touchmove", "touchcancel" ]; for (var i in events) { $("#box").on(events[i], function(event) { $("#log").prepend("<div>" + event.type + "</div>"); }); } </script> </body> </html>
下記のような感じで確認できる。
確認ページ

jQuery mobileでタップ関連のイベントを追加してみる
jQuery mobileのサイトからダウンロードする。
jQuery Mobile https://jquerymobile.com/
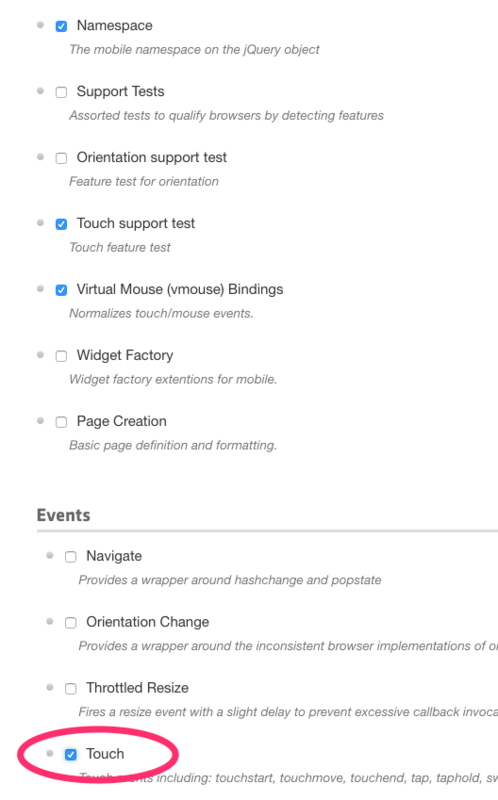
今回はTouchのイベントのみ試したいので、 [Custom download]で、Touchにチェックを入れて、ダウンロードする。

headにjQuery mobileのjsを追加し、
<script src="js/jquery.mobile.custom.js"></script>
スマホ系のイベントを追加する
・・・
var events = [
"click",
"dblclick",
"contextmenu",
"mousedown",
"mouseup",
"mouseover",
"mouseenter",
"mouseout",
"mouseleave",
//"mousemove",
"touchstart",
"touchend",
//"touchmove",
"touchcancel",
// 追加
"tap",
"taphold",
"swipe",
"swipeleft",
"swiperight",
];
for (var i in events) {
・・・
タップ系のイベントが発生しているのが確認できる。
確認ページ

Hammerでタップ関連のイベントを追加してみる
下記のサイトから、hammer.min.jsをダウンロードする。
Hammer.JS - Hammer.js http://hammerjs.github.io/
headにHammerのjsを追加し、
<script src="js/hammer.min.js"></script>
下記のコードを追加する。
var hammer_events = [ "tap", "doubletap", "press", "swipe", "swipeleft", "swiperight", "pan", "pinch", "pinchin", "pinchout", "rotate", ]; var hm = new Hammer(document.querySelector("#box")); hm.get('pinch').set({ enable: true }); hm.get('rotate').set({ enable: true }); for (var i in hammer_events) { hm.on(hammer_events[i], function(event) { $("#log").prepend("<div>" + event.type + "</div>"); }); }
タップ系のイベントが発生しているのが確認できる。
確認ページ

Hammer-timeでclickの遅延を無くしてみる
下記のサイトから、hammer-time.min.jsをダウンロードする。
Hammer.JS - Hammer.js http://hammerjs.github.io/
headにHammer-timeのjsを追加し、
<script src="js/hammer-time.min.js"></script>
styleで「touch-action: none;」を指定する。
<div id="box" style="touch-action: none;"></div>
画像からでは分からないが、通常の場合と比べて、スマホでタップした時のclickイベントの発生が早くなっているのが確認できる。
確認ページ
